Framer AI 사용해 보기
Framer이란?
Framer은 디자이너와 개발자가 협업하여 놀라운 사용자 인터페이스 및 경험을 만들도록 도와주는 디자인 및 프로토타이핑 툴입니다. Framer은 사용자들이 실제 앱과 웹 프로젝트를 만들기 위해 상호작용하는 프로토타입을 만들 수 있도록 해주는 강력한 도구입니다.
Framer AI의 등장
Framer AI는 최근에 도입된 기능 중 하나로, 인공지능을 활용하여 디자인 프로세스를 자동화하고 개선합니다. 이를 통해 사용자들은 더 빠르고 효율적으로 디자인을 개발하고 프로토타입을 제작할 수 있습니다.
Framer AI의 주요 기능
- 실시간 피드백: Framer AI는 디자인에 대한 실시간 피드백을 제공하여 사용자들이 디자인을 개선하고 문제를 해결할 수 있도록 도와줍니다.
- 디자인 시스템 자동화: Framer AI는 디자인 시스템을 자동으로 생성하고 유지 관리하여 일관된 디자인 경험을 유지할 수 있도록 도와줍니다.
- 자동화된 협업 기능: Framer AI는 팀원들과의 협업을 간편하게 만들어줍니다. 여러 사용자들이 동시에 작업하고 변경 사항을 추적하며 피드백을 공유할 수 있습니다.
Framer AI를 사용하는 이점
- 시간 단축: Framer AI는 디자인 프로세스를 자동화하고 최적화하여 디자이너들이 시간을 절약할 수 있도록 도와줍니다.
- 일관성 유지: Framer AI는 일관된 디자인 시스템을 유지하고 업데이트하기 위해 자동화된 도구를 제공하여 프로젝트의 일관성을 유지할 수 있도록 도와줍니다.
- 개선된 협업: Framer AI는 팀원들 간의 협업을 간편하게 만들어주며, 효율적인 팀 작업을 가능하게 합니다.
Framer AI 사용해 보기
1. framer 사이트에 접속, 회원가입을 합니다.
Framer — The internet is your canvas
Framer is where teams design and publish stunning sites.
www.framer.com

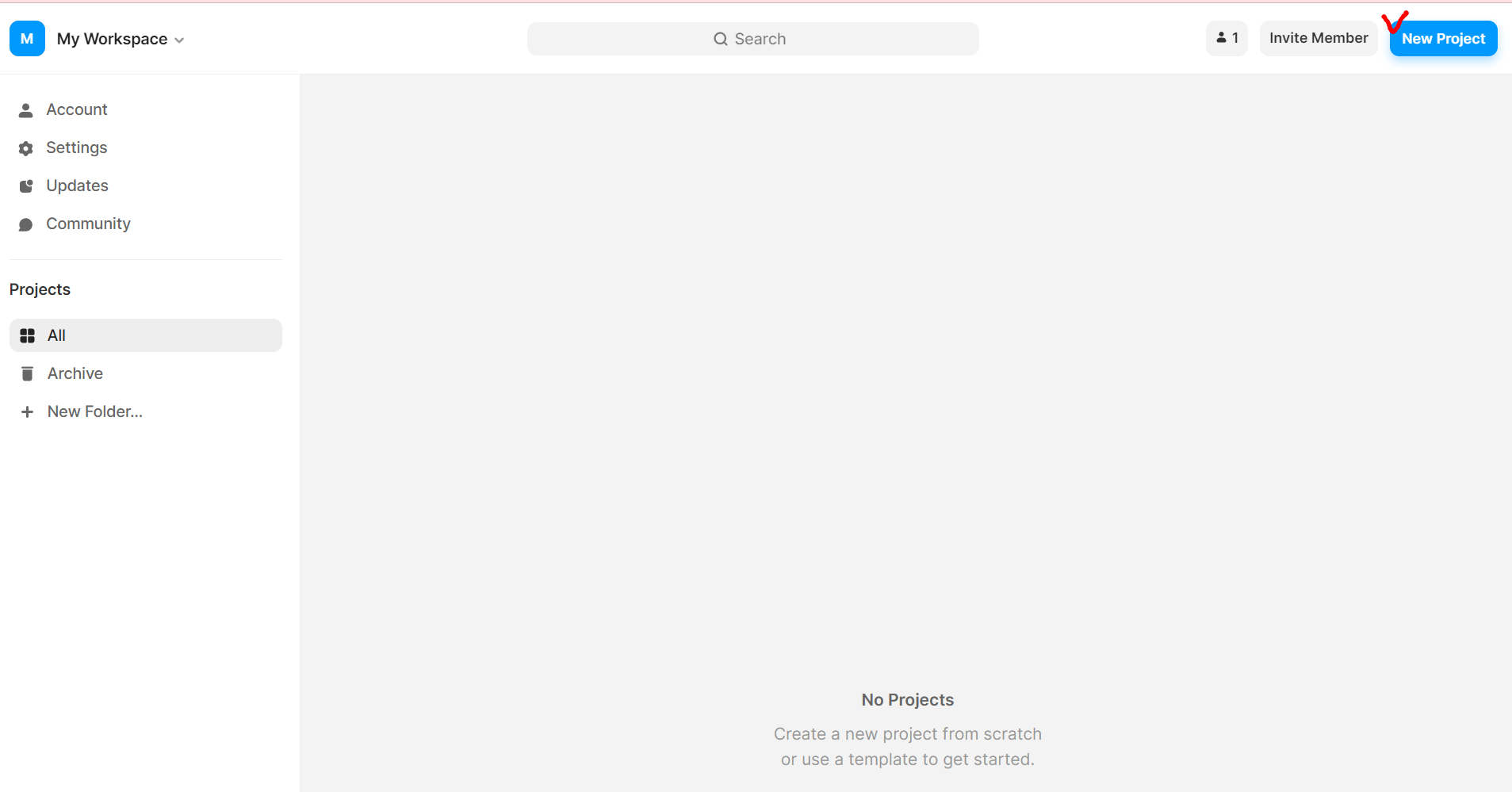
* 프로젝트의 시작
원래 프레이머를 시작하는 방법이 나뉘어 있었는데,
이제 통합되어 빈 공간에서 시작하네요.
시작을 좀 더 쉽게 해주는 다음의 방식을 하나씩 알아보겠습니다.
맨 땅에서 시작하는 것은 UI Wireframe이 작성되어 있다면 가능하겠고요.
뭔가 되어있는 것에서 시작하려면 템플릿에서 시작하면 될 것 같습니다.
아예 아이디어만 있고, 무작정 만들어보겠다 하면 AI로 시작하면 될 것 같고요.
피그마로 작업이 되어있다면 불러와서 시작하면 되겠습니다.
A. AI로 시작하기
B. Template으로 시작하기
C. 외부파일 불러와서 시작하기 (예를 들어 Figma로 시작하기)

A. AI로 시작하기
1. AI 사용을 위해 Action 버튼을 누릅니다.
처음 이용하게 되면 우측에 Welcom to Framer 팝업이 떠있습니다.
1. 튜토리얼 > 플레이
2. 템플릿 사용하기
3. 피그마로 시작하기
4. 사이트 불러오기
5. PC S.W 설치하기
왜 여기에 AI로 시작하기가 없는지 모르겠습니다. 자신이 없는 건가...ㅡㅡ;;
참고하여 필요하시면 한 번씩 눌러보시면 되겠습니다.
우리는 먼저 AI를 통해서 시작해 보겠습니다.
좌측 상단 다섯 번째 버튼 Action 버튼을 누릅니다.

2. Generate Page라는 항목을 선택합니다.

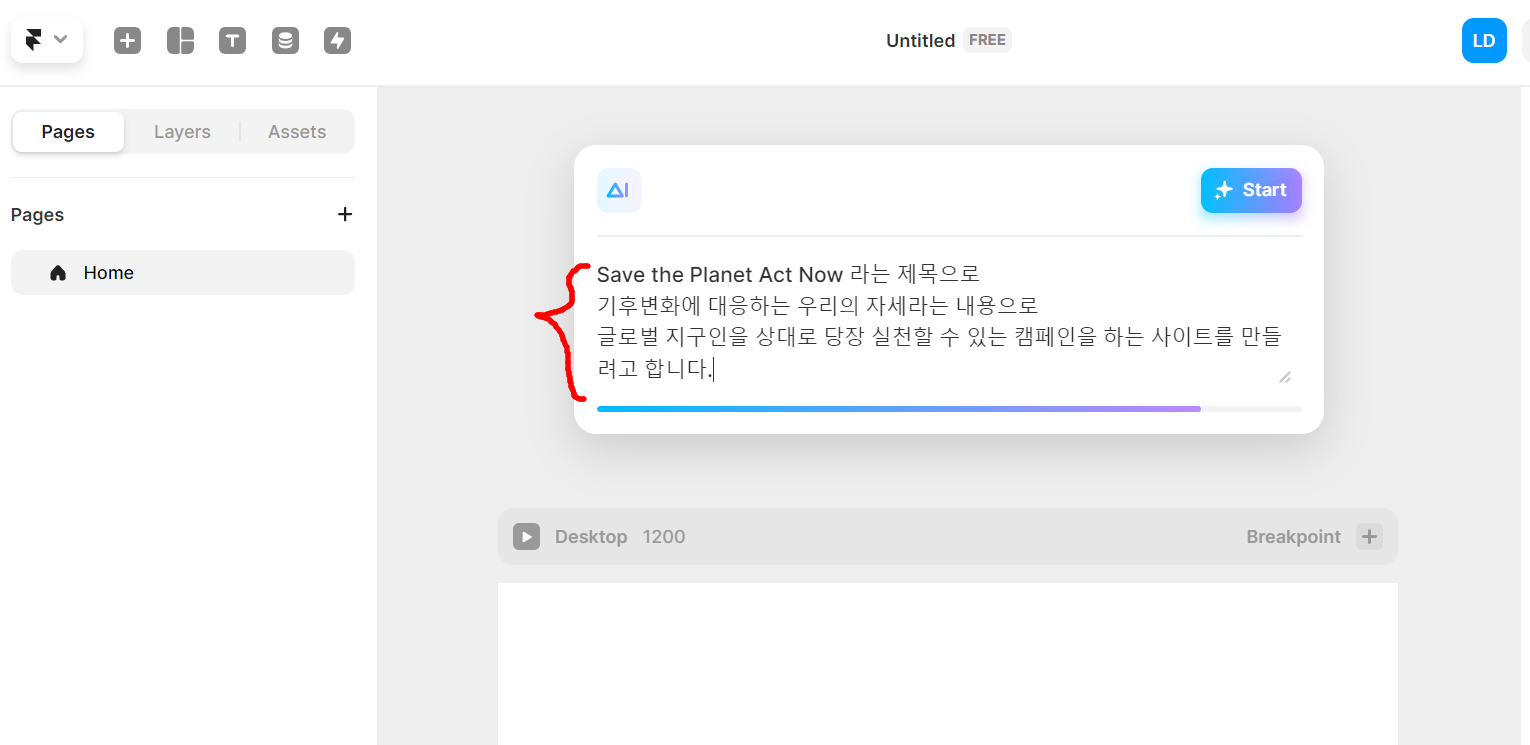
3. AI 입력창이 나오면 내가 만들고자 하는 제목, 내용, 목적 등을 기술해 줍니다.
저의 경우는 Save the Planet Act Now라는 제목으로
기후변화에 대응하는 우리의 자세라는 내용으로
글로벌 지구인을 상대로 당장 실천할 수 있는 캠페인을 하는 사이트를 만들려고 합니다.

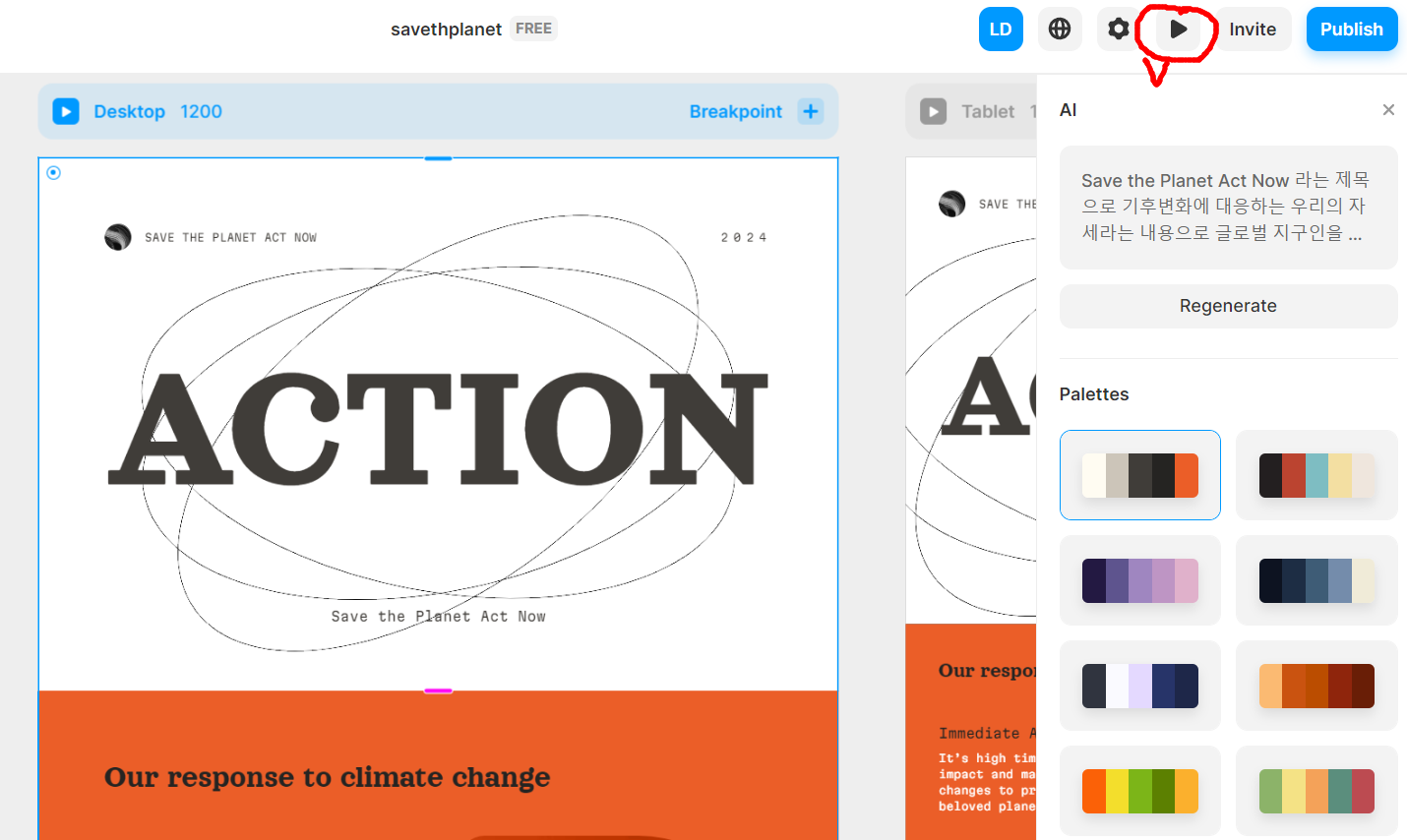
4. 웹페이지 생성완료
몇 초만에 웹 페이지가 생성됩니다.
세 가지 반응형 페이지가 만들어집니다.
1) 데스크톱 (1200px)
2) 태블릿 (1199px)
3) 모바일 (390px)
생성되고 나면 바로 Publish 하겠냐고 팝업이 뜹니다.
해도 되긴 하지만, 뭔가 좀 고쳐야겠죠.
일단 Not now 선택하고,
제목을 수정해 봅니다.
상단 중앙에 untitled > 제목을 원하는 텍스트로 입력하여 수정합니다.
우측에 팝업에서
색상, 폰트를 수정할 수 있습니다.

5. 컬러 등 프롬프트를 수정해봅니다
Save the Planet Act Now라는 제목으로
기후변화에 대응하는 우리의 자세라는 내용으로
글로벌 지구인을 상대로 당장 실천할 수 있는 캠페인을 하는 사이트를 만들려고 합니다.
Noto Sans Font를 주로 사용하며, slim 한 글씨체를 메인으로 합니다.
자간을 조정하여 모던하게 배치합니다.
컬러톤은 원색 계열로 사용하며,
따듯한 톤을 사용합니다.
grey를 메인 컬러로 하고,
violet 컬러를 포인트 컬러로 하여 구성합니다.
사진은 원본 그대로 사용하며 테마를 적용하지 않습니다
몇 번 수정을 해보면서 맘에 드는 상태가 어느 정도 되면, 정리를 합니다.
원하는 대로 딱 되지 않네요.
내용도 생성되는데, 영문으로 되었다가, 한글로 되었다가 하네요.
한 10회 정도 한 것 같은데, 리미트에 걸려서 더 이상 생성이 안되네요. ㅡㅡ;
10분 후에 다시 하라고 합니다.
그냥 이제 수작업으로 수정해 보죠.
6. 우측 상단의 > 플레이 버튼을 클릭해서 시뮬레이션해 봅니다.

아래처럼 웹 페이지 데모를 볼 수 있습니다.

7. 기본적인 것들 몇 가지 수정해 봅니다.
1) 테마 (폰트 & 컬러)
제목을 일단 수정해 줬고, 컬러와 폰트를 수정했습니다.
a. 폰트 shaffle을 눌러보면서 마음에 드는 폰트를 고릅니다.
- 폰트를 선택해서 들어가면 두 가지로 분류되어 있습니다.
Display Fonts : 타이틀 폰트 수정
Text Fonts : 일반 내용 폰트 수정
b. 컬러 shaffle을 눌러보면서 마음에 드는 컬러 팔레트를 고릅니다.
- 컬러 팔레트를 선택해서 들어가면 다양한 팔레트를 직접 고를 수 있습니다.

2) 이미지
이미지가 단톤으로 된 것이 별로여서, 원본으로 복귀시켜 봅니다.
a. 브렌딩을 수정해서 원본 이미지로 표시합니다. (Luminosity > Normal)
b. 그레이스케일을 수정해서 컬러로 바꿔줍니다. (Grayscale 100% > 0%)

c. 이미지 검색(unsplash)을 통해 아예 다른 이미지로 변경해 봅시다 (사진 선택 후 > Unsplash 선택 후 검색, 적용)


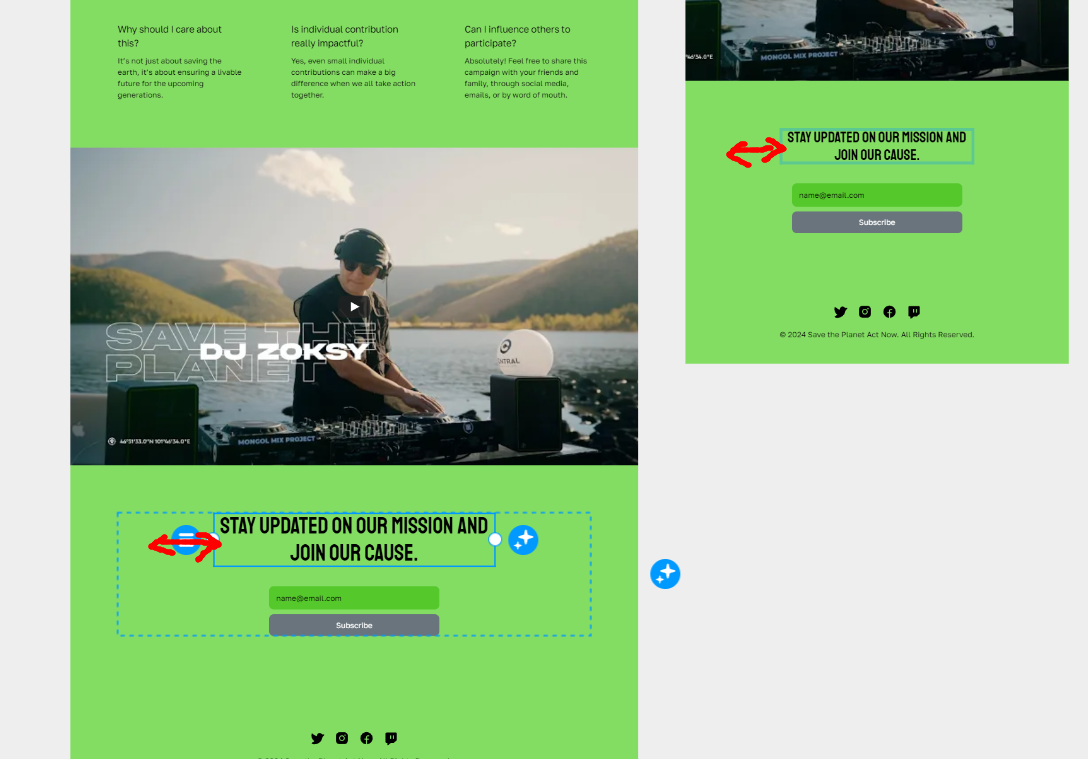
3) 문단 레이아웃
문장이 길어지면서 정렬이 좀 어색해서 박스를 조정해서 줄변경을 바꿔줍니다.
오토레이아웃으로 되어있으니, 각 플랫폼 별로 박스만 잘 조정하면 되겠습니다.

4) 유튜브 삽입
이번에는 영상을 삽입해 보겠습니다.
a. 좌측 상단의 insert 아이콘 버튼을 누릅니다.
아래 Elements / Media를 누르면 우측에 YouTube 비디오 삽입이 있습니다.

b. 적당한 위치에 드래그해서 놓습니다.
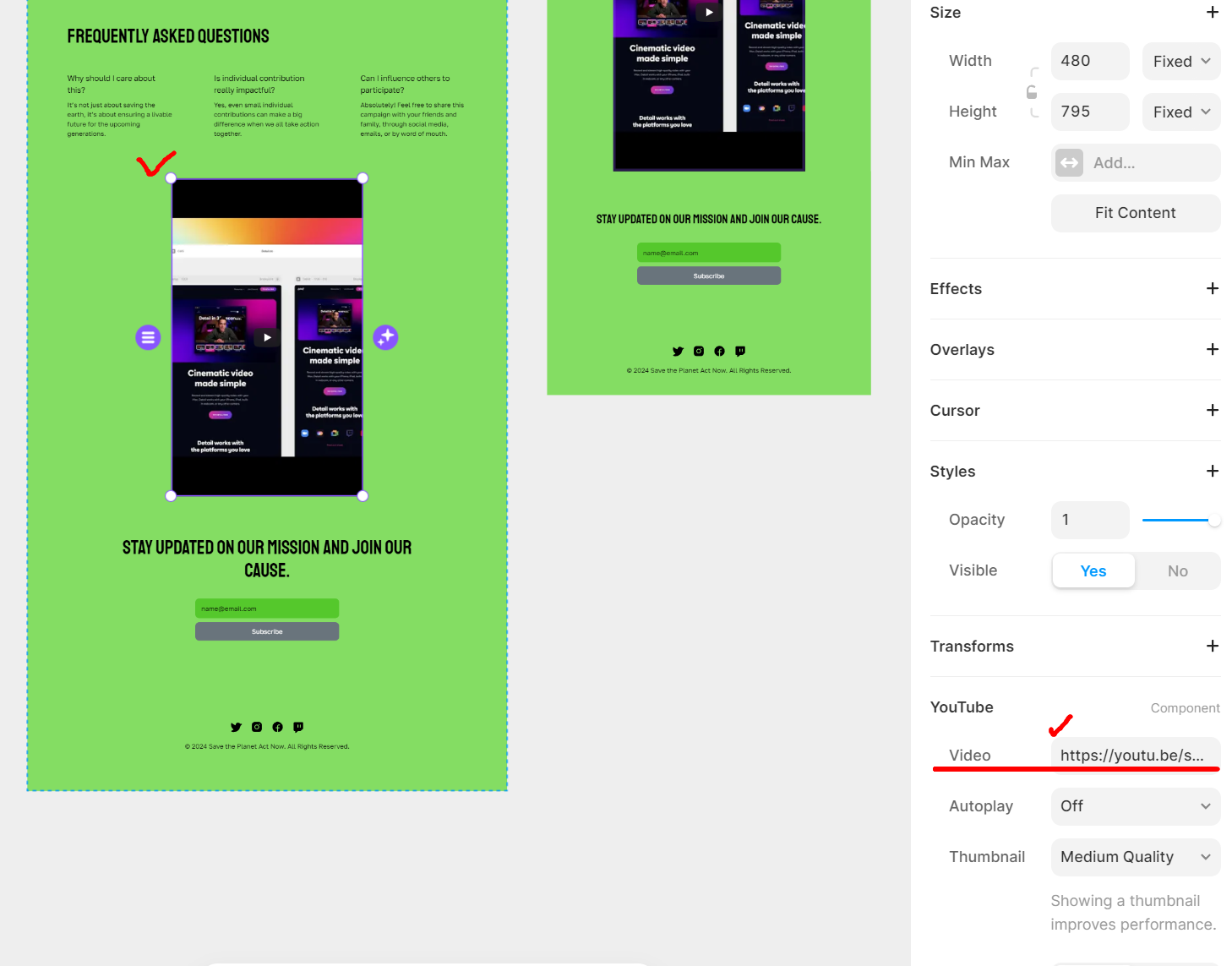
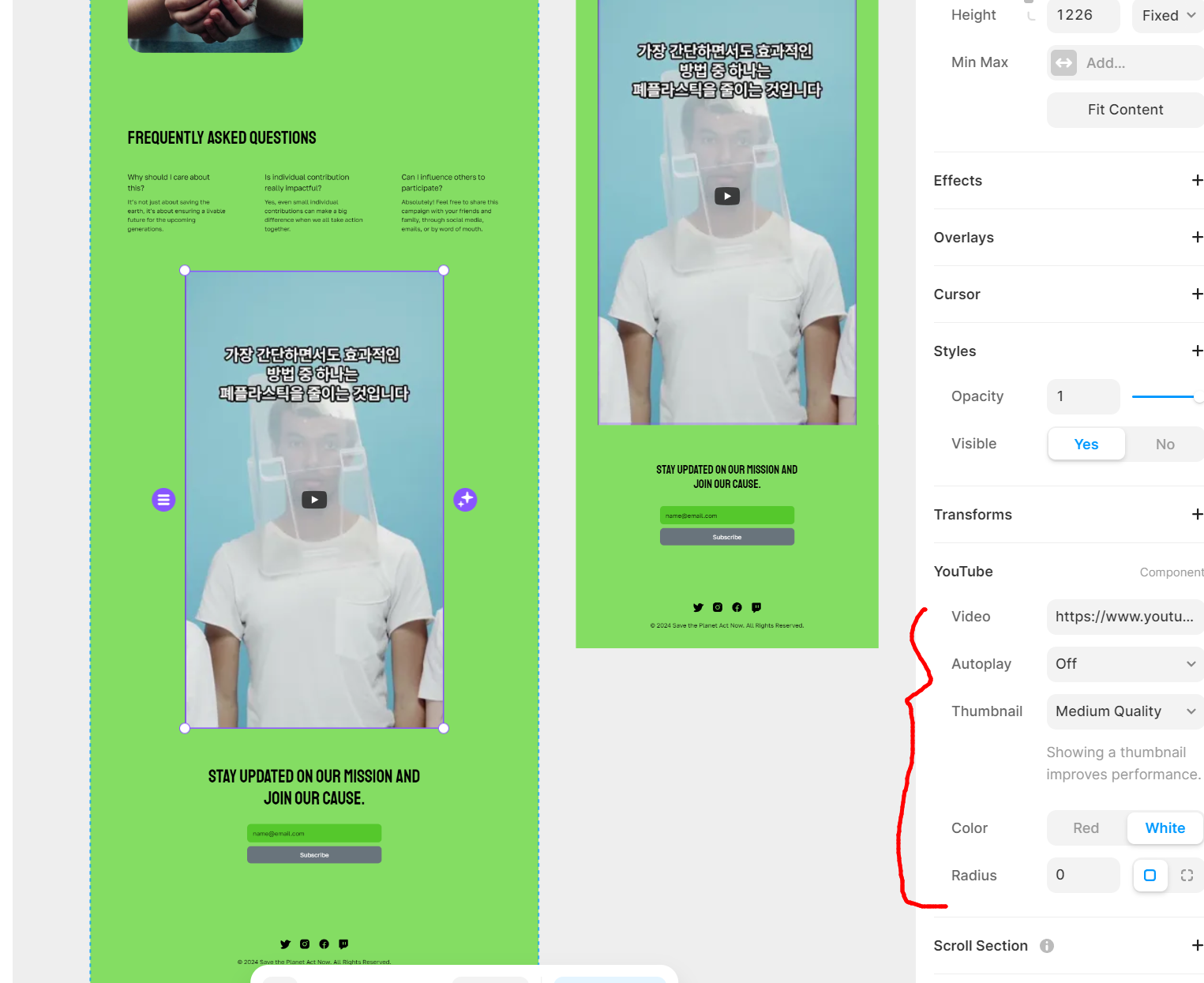
우측 창에서 주소입력란에 유튜브 링크 주소를 직접 복사해 와서 넣습니다.

c. 유튜브 링크를 수정해 봤습니다.
그 아래 메뉴를 통해 오토 플레이, 썸네일, 버튼컬러 등을 수정할 수 있습니다.
쇼츠의 경우, 유튜브에서 공유하기 버튼으로 생성된 주소를 넣으면 적용되지 않습니다.
- Tips. 유튜브 쇼츠 넣기
쇼츠 embeded 주소를 복사한 후에 iframe 으로 된 부분은 모두 삭제하고
src= "" 이곳의 주소만 사용해서 넣어주면 적용이 됩니다.
* 아래처럼 쇼츠 공유 주소를 입력하면 안됩니다.
https://youtube.com/shorts/ijx_LVU1EYc?si=WTtJ2PJvNLV3nWwL
* 쇼츠 영상 우측 마우스 클릭 후 "copy embeded code" 선택
<iframe width="641" height="1140" src="https://www.youtube.com/
embed/ijx_LVU1EYc" title="So easy to save the planet!
기후변화에 대응하는 우리의 자세" frameborder="0" allow="accelerometer;
autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture;
web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
* 그 임베디드 코드 중에서 아래처럼 웹 주소만 넣어줍니다.
https://www.youtube.com/embed/ijx_LVU1EYc

4) 우측 상단 버튼을 눌러 시뮬레이션해 봅니다.
페이지의 좌우측 바를 드래그 해보면서 반응형 페이지를 확인해 볼 수 있습니다.

8. 퍼브리싱 해봅니다
우측 상단의 Publish 버튼을 누릅니다.
팝업이 뜨면 주소=제목으로 되어있는데, 원하는 도메인으로 수정하고 퍼블리싱합니다.


퍼브리싱이 완료되었다고 토스트가 뜨며, 팝업이 뜹니다. 링크를 클릭하여 사이트를 봅니다
https://savethplanet.framer.ai/
My Framer Site
Made with Framer
similar-play-227085.framer.app
정리해 보자면.
1) 프롬프트로 전반적인 내용을 생성한다
2) 폰트와 컬러를 수정한다
3) 텍스트와 이미지(동영상)를 수정한다
*생성 횟수 제한이 있으니 적절히 생성한 후 스스로 수정한다.
간략히 AI 기능을 사용해서 랜딩페이지 정도를 만들어봤습니다.
대략적인 내용까지 다 작성해 주니 처음 작업할 때 가이드가 되어주네요.
이를 바탕으로 하나씩 만져주면 완성된 페이지를 금방 만들 수 있을 것 같습니다.
세부 페이지까지 다 생각하면서 만들려면 좀 더 기획이 필요한 건 당연하겠지요.
다음에는 템플릿을 사용해서 만들어볼까 하는데,
여기에서 제공하는 템플릿이 제한적이어서
사실 템플릿을 제공하는 사이트는 워낙 많고,
원하는 비주얼을 갖추기는 힘들 것 같아 보이긴 합니다.
차라리 다른 사이트에서 템플릿을 다운로드하여서,
프레이머에서 Import 기능으로 사이트를 통째로 불러와서
수정하는 방법이 더 원하는 비주얼에 근접한 사이트를 만들 수 있지 않을까 싶네요.
To be continue
'AI.' 카테고리의 다른 글
| 노래만들기 AI, 뮤직비디오까지?? Suno AI & Vrew 함께 사용해보기 (0) | 2024.04.16 |
|---|---|
| Copilot 사용해보기 (1) | 2024.04.15 |
| OpenAI GPTs 만들기 (1) | 2024.03.21 |
| Stable diffusion 사용하기_온라인_Colab 2023 (0) | 2023.06.05 |
| 메타휴먼 아바타 만들기 (0) | 2023.06.04 |



