728x90
반응형
SMALL
VSCode에서 ChatGPT 사용하기
1. VSCode를 관리자 권한으로 실행
2. Extension에서 Aicodehelper를 검색. 설치!
3. OpenAI (ChatGPT) API Key 발급 및 복사
4. Setting 에 API Key 붙여넣기
5. 질문입력, 단축키 실행
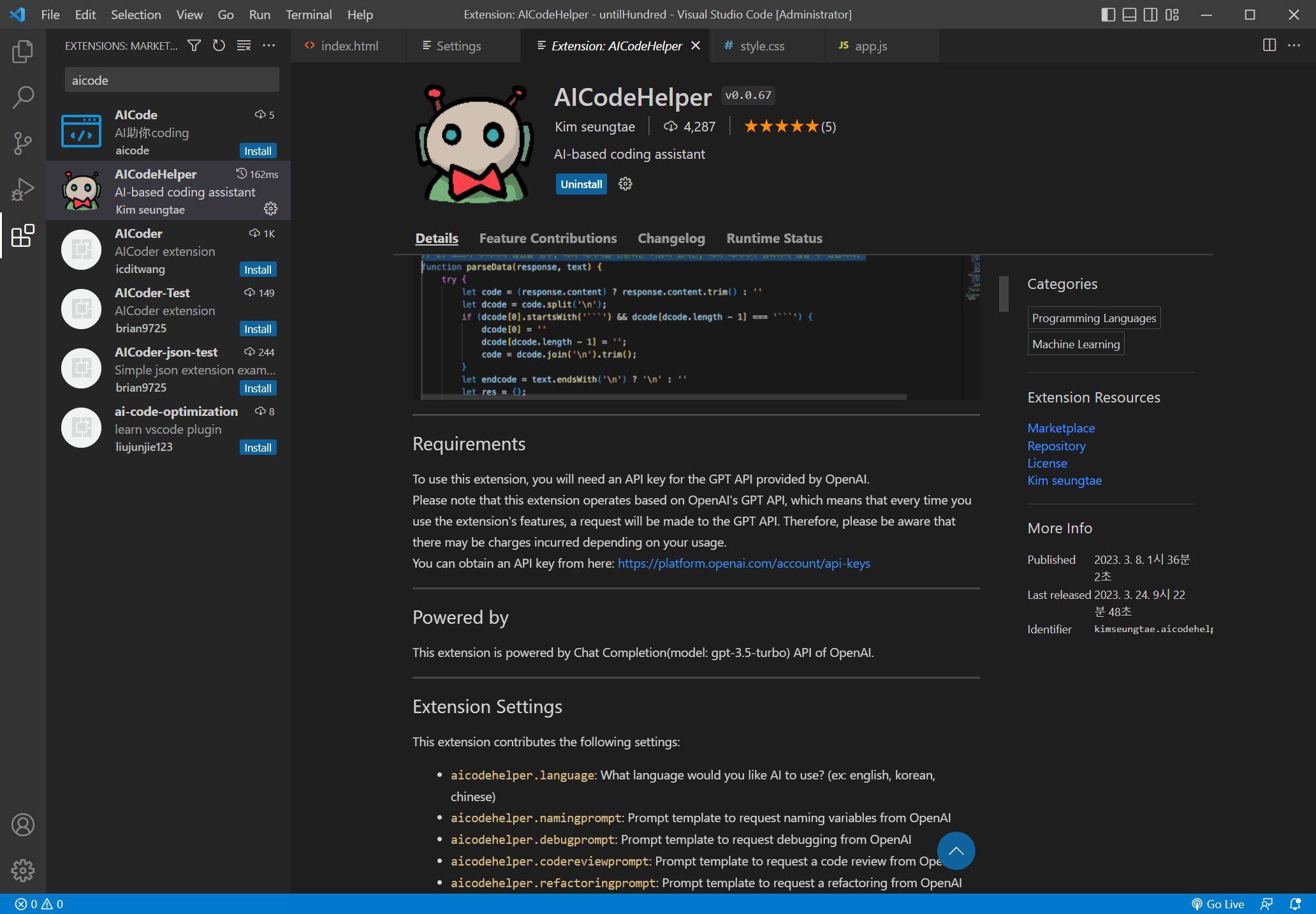
1~2 VSCode를 관리자 권한으로 실행한 후, Extension에서 Aicodehelper를 검색. 설치

위 그림에서 Requirements에 파란색 link 클릭
3. OpenAI (ChatGPT) API Key 발급 및 복사 / 처음에는 Create라는 버튼을 클릭하면 됨.

한 번 생성한 키는 다시 확인할 수 없으므로 note에 별도로 저장해두고 여기 저기 사용하시길 바람.
저장해두지 않았다면 다시 뭔가 할 때 마다 생성해야 함
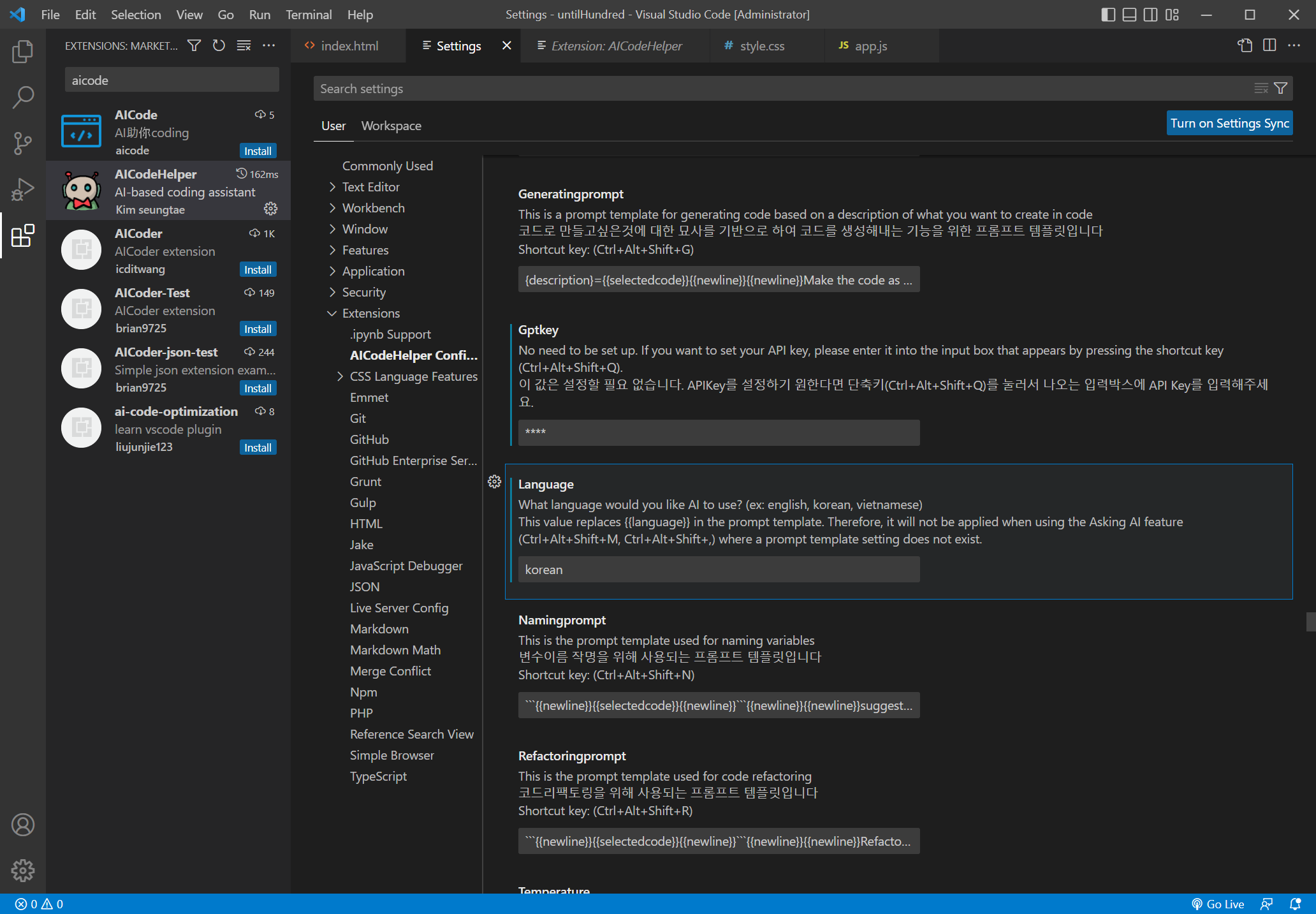
4. Setting 에 API Key 붙여넣기 / 언어 설정 : Korean

Gptkey 입력란에 붙여넣기 해줌.
Language 입력란에 Korean 넣어주면 한국어 GPT 가능해짐.
5. 질문 입력 : 생년월일을 입력받아 현재 나이를 알려줘

질문을 드래그한 상태에서 키보드 단축키 "Ctrl+Alt+Shift+G" 입력
>>>> Ai Operating
<!DOCTYPE html> <!-- HTML5 문서 유형 선언 -->
<html>
<!-- html 요소 시작 -->
<head>
<!-- head 요소 시작 -->
<title>생년월일을 입력받아 현재 나이를 알려줘</title> <!-- 문서 제목 설정 -->
</head> <!-- head 요소 종료 -->
<body>
<!-- body 요소 시작 -->
<form>
<!-- form 요소 시작 -->
<label for="birthdate">생년월일:</label> <!-- label 요소 시작 -->
<input type="date" id="birthdate" name="birthdate"> <!-- input 요소 시작 -->
<button type="button" onclick="calculateAge()">나이 계산</button> <!-- button 요소 시작 -->
</form> <!-- form 요소 종료 -->
<script> <!-- script 요소 시작 -->
function calculateAge() { // calculateAge 함수 시작
var birthdate = document.getElementById("birthdate").value; // 입력된 생년월일 값 가져오기
var today = new Date(); // 현재 날짜 객체 생성
var birthyear = new Date(birthdate).getFullYear(); // 생년월일에서 연도 추출
var age = today.getFullYear() - birthyear; // 현재 연도에서 생년월일 연도 빼기
alert("당신의 나이는 " + age + "살 입니다."); // 결과 출력
} // calculateAge 함수 종료
</script> <!-- script 요소 종료 -->
</body> <!-- body 요소 종료 -->
</html> <!-- html 요소 종료 -->
6. 결과확인 > 와우! 이렇게 페이지가 생성되고, 생년월일 넣고 버튼을 누르면 결과를 팝업에 출력함

BR. h
728x90
반응형
LIST
'AI.' 카테고리의 다른 글
| Stable diffusion 사용하기_온라인_Colab 2023 (0) | 2023.06.05 |
|---|---|
| 메타휴먼 아바타 만들기 (0) | 2023.06.04 |
| AI 번역기 (0) | 2023.03.27 |
| AI 사운드 만들기 (0) | 2023.03.26 |
| Excel에서 ChatGPT 활용하기 (0) | 2023.03.25 |


