Axure RP 10 Tutorials
액슈어 실전 튜토리얼
인터랙션을 위한 팁입니다.
스와이프, 슬라이딩 이미지 인터랙션 만들기를 해보겠습니다.
시작!

앱소개
A. 에이닷 모바일 앱 (AI 서비스 앱)
설명:
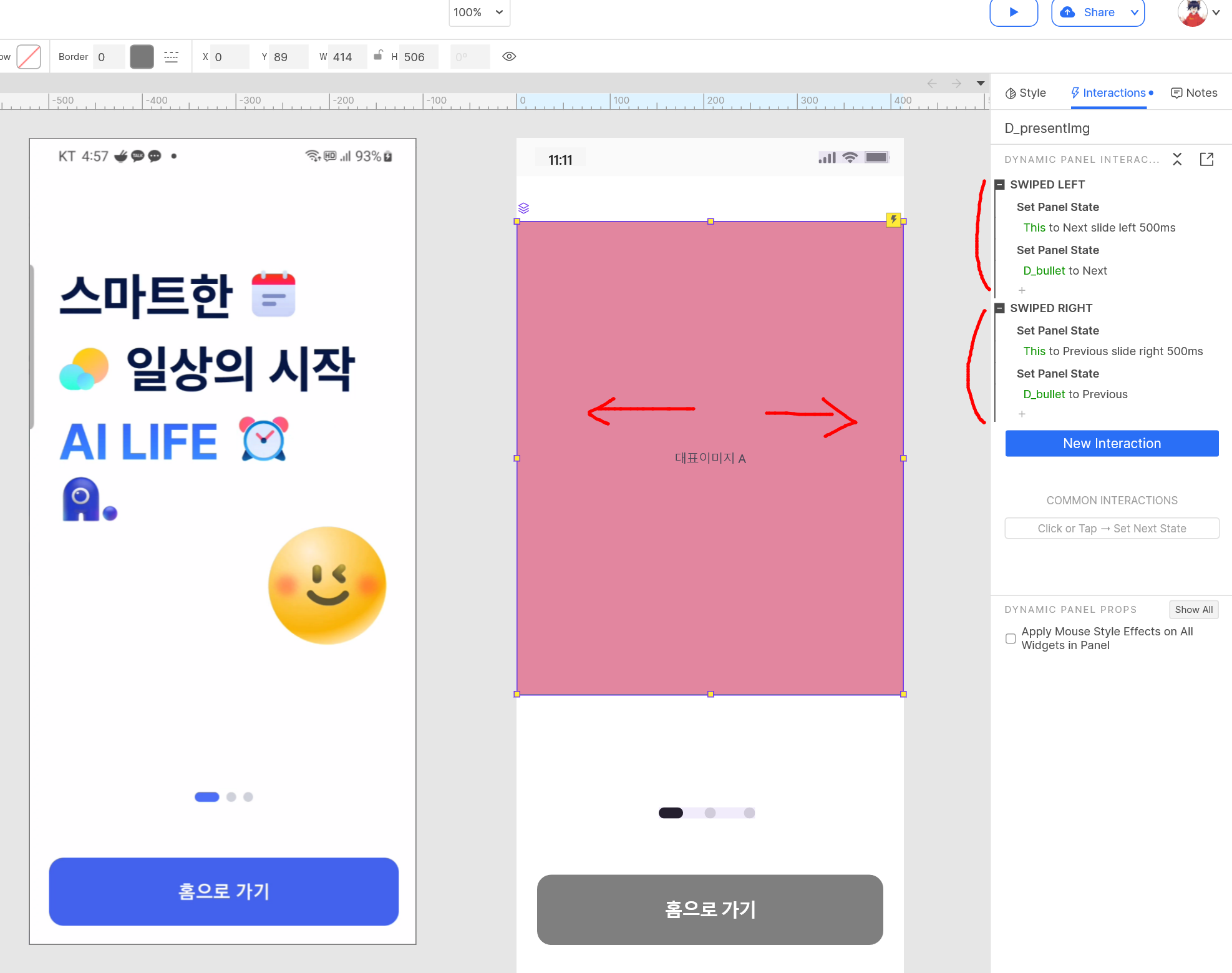
온보딩 화면의 대표이미지가 좌우 스와이프할 때마다 바뀝니다.
아래에는 그 이미지의 개수를 표시하고, 이동되는 것을 반영하는
뷸렛 포인트가 있으며,
하단에는 '홈으로 가기 버튼이 있습니다'
슬라이딩 이미지와 뷸렛 포인트 연동을 구현해 보겠습니다.
1. 이미지 영역 만들기
1) 대표이미지라는 영역을 Rectangle로 만듬
2) Dynamic Panel로 만듬 (State = 3개)
3) 각 State에 A, B, C라고 칭하는 이름을 입력하여 구분
2. 뷸렛포인트 만들기
1) 원 (Oval) 3개 그려서 만들고, 첫 번째 것(선택된 상태 일 때) 만 Rectangle로 만듬
2) 세개의 원을 Dynamic Panel로 만듬 (State = 3개)
3) 각 State에 이미지 순서에 따라 선택 뷸렛 포인트를 교체하여 구분
3. 왼쪽으로 넘기기 인터랙션 : Swiped Left 적용
4. 오른쪽으로 넘기기 인터랙션 : Swiped Right 적용
*양쪽 방향으로 넘기기 위해서 이렇게 두 번 각각 적용해야 함.

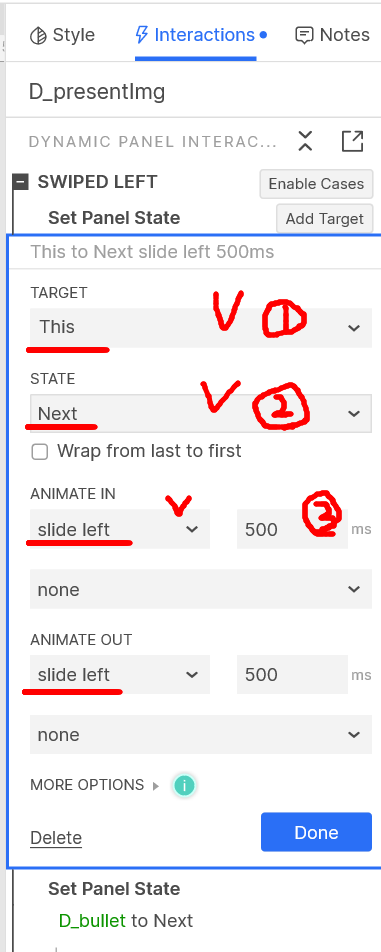
상세한 설정 설명
1. 왼쪽으로 넘기기 ( Swiped Left ) = 오른쪽도 동일함
1) Target = This : 자신 위젯을
2) State = Next : 다음 스테이트로 변경
3) Animate In = Slide Left : 왼쪽으로 슬라이딩 애니메이션 시킴
* 애니메이션 인을 추가하면 애니메이션 아웃은 자동으로 추가됨

2. 뷸렛 포인트 연동시키기
1) Target = D_bullet : 뷸렛 다이나믹 패널을
2) State = Next : 다음 스테이트로 변경

Axure Cloud - Access Code
nsyaz4.axshare.com:443
비번은 아래를 드래그하시면 보입니다
(비번 = 1234 )
Tips 요약
화면을 손으로 넘기는 동작은 Swiped Left, Swiped Right를 사용합니다.
이미지 슬라이딩 적용은 Set Panel State를 통해 State를 변경시켜주면서
동시에 애니메이션을 적용하는 방법을 사용합니다.
뷸렛포인트 연동은 Set Panel State에 추가적으로 적용해주면 됩니다.
자세한 설명은 동영상을 참고하세요!
BR. h
'Axure RP' 카테고리의 다른 글
| Axure RP 10 다운로드 및 설치 (0) | 2024.05.29 |
|---|
