EXERCISE 02A FROM MOUSE
지난 시간에 그려놓은 패턴에 사용된 명령어 중에서
몇몇 상수들을 조정해보고, 변수로 만들어서 변화를 가져볼게요.
코드를 먼저 불러올게요.
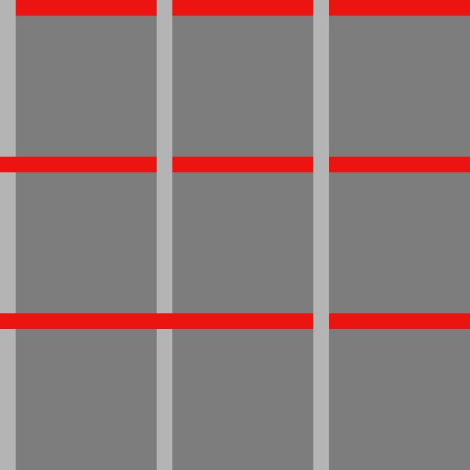
size(600, 600);
background(125);
noStroke();
//반복
for (int i = 0; i < height; i += 200) {
fill(235, 20, 17);
rect(0, i, width, 100);
fill(180);
rect(i, 0, 100, height);
}
먼저 간격을 조정해 볼 거예요. 사각형의 두께가 좀 두껍죠.
그럼 그 간격은 width 옆에 "100"이라는 아이예요.
그리고 그 아래 height 옆에 "100"이라는 아이고요.
이걸 좀 줄여주면 아마도 사각형 두께가 얇아질 거 같죠?
for (int i = 0; i < height; i += 200) {
fill(235, 20, 17);
rect(0, i, width, 20);
fill(180);
rect(i, 0, 20, height);
}

자, 사각형의 두께가 얇아졌죠?
그럼 이제 저 간격도 좀 얇게 해 볼까요?
for (int i = 0; i < height; i += 40) {
fill(235, 20, 17);
rect(0, i, width, 20);
fill(180);
rect(i, 0, 20, height);
}

자, 이렇게 두께 20 px의 사각형을 가로 세로로 한 번씩 그려가는 것을 40px 간격으로 반복시킨 결과물이 보이네요.
처음에 만들고자 했던 그 패턴을 이제 완성한 것 같아요.
아직 끝이 아닙니다.
이 과정에서 뭔가 해보고 싶은 게 생겼어요.
저렇게 사각형의 두께 변화와 각각 간격의 변화로 패턴 모양이 달라지는 걸 알게 되었으니,
이걸 활용해서 변화하는 패턴을 만들어보고 싶어 졌어요.
간단해요. 저 위에 있던 사각형에서 변화를 준 것이 사각형의 두께 부분 "20"이라는 부분이니,
저걸 변수로 만들어서 마우스 움직임에 반응하게 해 주면 될 거 같아요.
setup 과 draw를 분리하여 아래와 같이 작성해줍니다.
첫 번째 사각형(red)의 너비에 해당하는 y값에 마우스 y축 움직임이 반영되도록 해주고,
두 번째 사각형(grey)의 너비에 해당하는 x값에 마우스 x축의 움직임이 반영되도록 해주었습니다.
마우스 이동 되는 위치값을 가져오는 아래 구문의 의미를 해석해보겠습니다.
abs(width/2-mouseY)/10
>> 양수(중심점-마우스y움직임)나누기10
abs : 괄호안의 값을 무조건 + (양수)로 바꿔준다.
width/2-mouseY : 중심에서 마우스가 멀어질 수록...이라는 의미임!
/10 : 10을 나눠준 이유는 캔버스 크기가 600이므로, 하나의 너비가 60을 넘어가지 않도록 하기 위함.
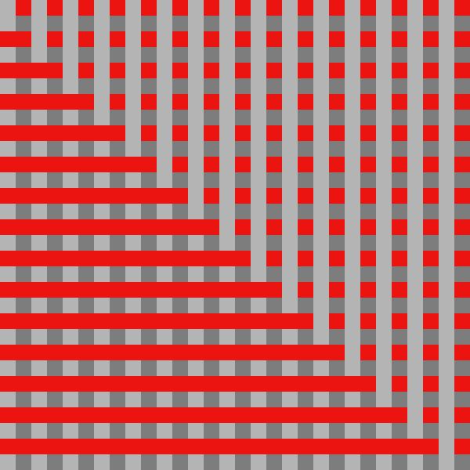
void setup(){
size(600, 600);
noStroke();
}
void draw() {
background(51);
for (int i = 0; i < height; i +=40) {
fill(235, 20, 17);
rect(0, i, width, abs(width/2-mouseY)/10);
fill(180);
rect(i, 0, abs(height/2-mouseX)/10, height);
}
}
화면 위에 마우스를 움직여보세요!
마우스를 움직이면, 정확히는 마우스가 중심에서 멀어지면 패턴의 폭이 변하는 게 바로 눈으로 보이죠.
인터랙션의 가장 기초적인 입력과 출력의 이해를 돕는 과정이에요.
제가 만진 것 말고 또 다른 곳에 마우스 위치 값을 변수로 넣어주면 더 다양한 변화를 만들어볼 수 있을 거예요.
BR. h
'Processing' 카테고리의 다른 글
| 6. 면 그리기 (0) | 2024.08.06 |
|---|---|
| 5. 반복 (0) | 2024.08.06 |
| 4. 점과 선 그리기 (0) | 2024.08.06 |
| 3. 프로세싱 드로잉을 위한 기초 (1) | 2024.08.06 |
| Tips. 프로세싱 작업을 블로그에 게시하는 방법 2편 (0) | 2023.05.30 |



