728x90
반응형
SMALL
마우스에 대한 반응
javascript 작성 시 필요한 document, object, function에 관해 찾고자 할 때
html headingElement mdn을 google에서 검색합니다.
h1 html heading element Web APIs Mdn
(mdn= mozilla developer network)
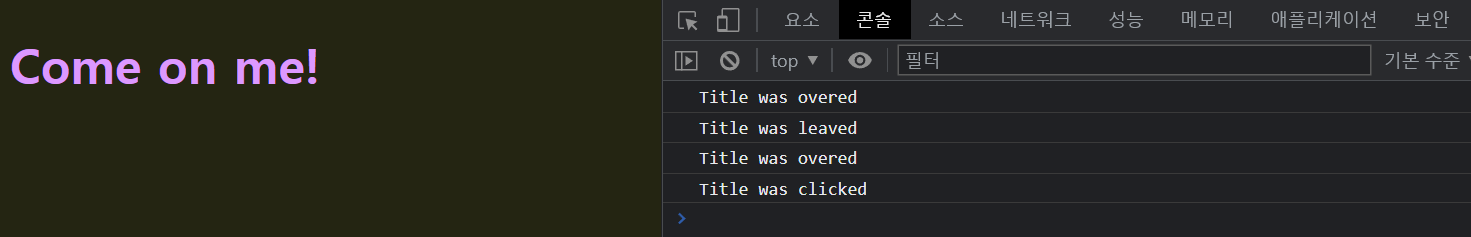
또한, 우리는 콘솔에서도 확인 가능하죠.
js파일에서 다음과 같이 입력하면 됩니다.
console.dir(document);
event에 관해 좀 더 적용해 봅니다.
마우스 클릭했을 때, 마우스 오버 했을 때, 마우스가 벗어났을 때 이렇게 해보죠.
onmouse으로 시작하는 걸 찾아보면 되겠어요.

onmouseenter : 마우스 오버했을 때
onmouseleave : 마우스 벗어났을 때
이미 click은 적용했으니까, 다음과 같이 적용해 보죠.
각각의 function을 새로 만들어주고, (오버라는 것은 무엇을 해라, 벗어남이라는 것은 무엇을 해라!)
그리고 "어떤 입력이 생기면, 각각 어떤 function을 실행해라."라고 eventListener를 만들어주는 겁니다.
const title = document.querySelector(".title h1");
function handleTitleClick(){
console.log("Title was clicked");
title.style.color = "blue";
}
function handleTitleOver(){
console.log("Title was overed");
title.style.color = "yellow";
title.innerText = "Come on me!"
}
function handleTitleLeave(){
console.log("Title was leaved");
title.innerText = "Go ahead!"
}
title.addEventListener("click",handleTitleClick);
title.addEventListener("mouseenter",handleTitleOver);
title.addEventListener("mouseleave",handleTitleLeave);

조금 말도 안 되는 인터랙션이기는 하지만, 마우스를 올려놓거나, 벗어나거나, 누르거나 하면
각가에 맞는 function들이 실행되는 것을 확인할 수 있습니다.
BR. h
728x90
반응형
LIST
'Javascript: to do list' 카테고리의 다른 글
| 12 Event 토글 버튼의 원리을 알자 (0) | 2023.05.31 |
|---|---|
| 11 Event 다양한 변화에 반응하게 만들기 (0) | 2023.05.31 |
| 09 Event 행위를 인지하고 반응하게 만들기 (0) | 2023.05.31 |
| 08 Elements 엘리먼트와 쿼리셀렉터 (0) | 2023.05.30 |
| 07 html , javascript에서 html을 다루기 (0) | 2023.05.30 |



