Github & Netlify 사용해보기 2편
Github & Netlify 사용해보기 2편
지난 편에서 Github 사용을 위해 Git 설치 및 연동 설정 등을 마쳤습니다.
이제 넷트리파이 사용을 위해 깃 허브의 레포지토리와 연동을 해보겠습니다.
깃허브만으로도 웹에 내 페이지를 보여주는 것이 가능해졌지만,
도메인 명칭도 그렇고, 여러 웹앱을 관리하기에는 넷트리파이를 함께 사용하는 것이 나쁘지 않겠습니다.
1. 넷트리파이 회원가입
Scale & Ship Faster with a Composable Web Architecture | Netlify
Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now!
www.netlify.com

2. 깃허브로 가입하기
반드시 깃허브로 가입해야 되는 것은 아니며,
깃허브로 가입할 경우 넷트리파이와 깃허브를 연결해주는 설정까지
한 번에 진행되므로 좀 편리한 부분이 있다 하겠습니다.

3. 선택 옵션 입력창
본인 상황에 맞게 선택합니다. 저는 개인적으로 사용하므로 personal 을 선택했습니다.

4. 체크. 입력 완료
마찬가지로 본인 상황에 맞게 체크하시면 됩니다.

5. 깃허브로 디플로이 시작하기

꼭 깃허브를 이용해야 되는 것은 아니지만 관리의 편의를 위해 깃허브를 이용하는 것입니다.
바로 netlify에 직접 업로드 하는 것도 가능하며, 매우 편리하긴 합니다만...
이제 넷트리파이에서의 과정은 끝났고,
다음의 과정은 깃허브에서 수행되는 과정입니다. 헷갈리지 마시길 바랍니다.
제가 위에서 넷트리파이를 깃허브를 통해 디플로이 하겠다고 했으므로 깃허브로 자동 넘어갔습니다.
6. 깃허브에 넷트리파이 접근 허락하기

7. 깃허브에 넷트리파이 설치하기

8. 깃허브에 넷트리파이 세팅하기

9. 사용할 레포지토리 선택
깃허브에 미리 생성해놓은 하나의 레포지토리를 선택합니다.

10. 세팅 저장

11. 세팅 확인
나중에 깃허브에 설치한 넷트리파이와 연결 설정을 확인하려면
메뉴/ 인티그레이션 / 깃허브 설치앱에서 확인하면 됩니다.

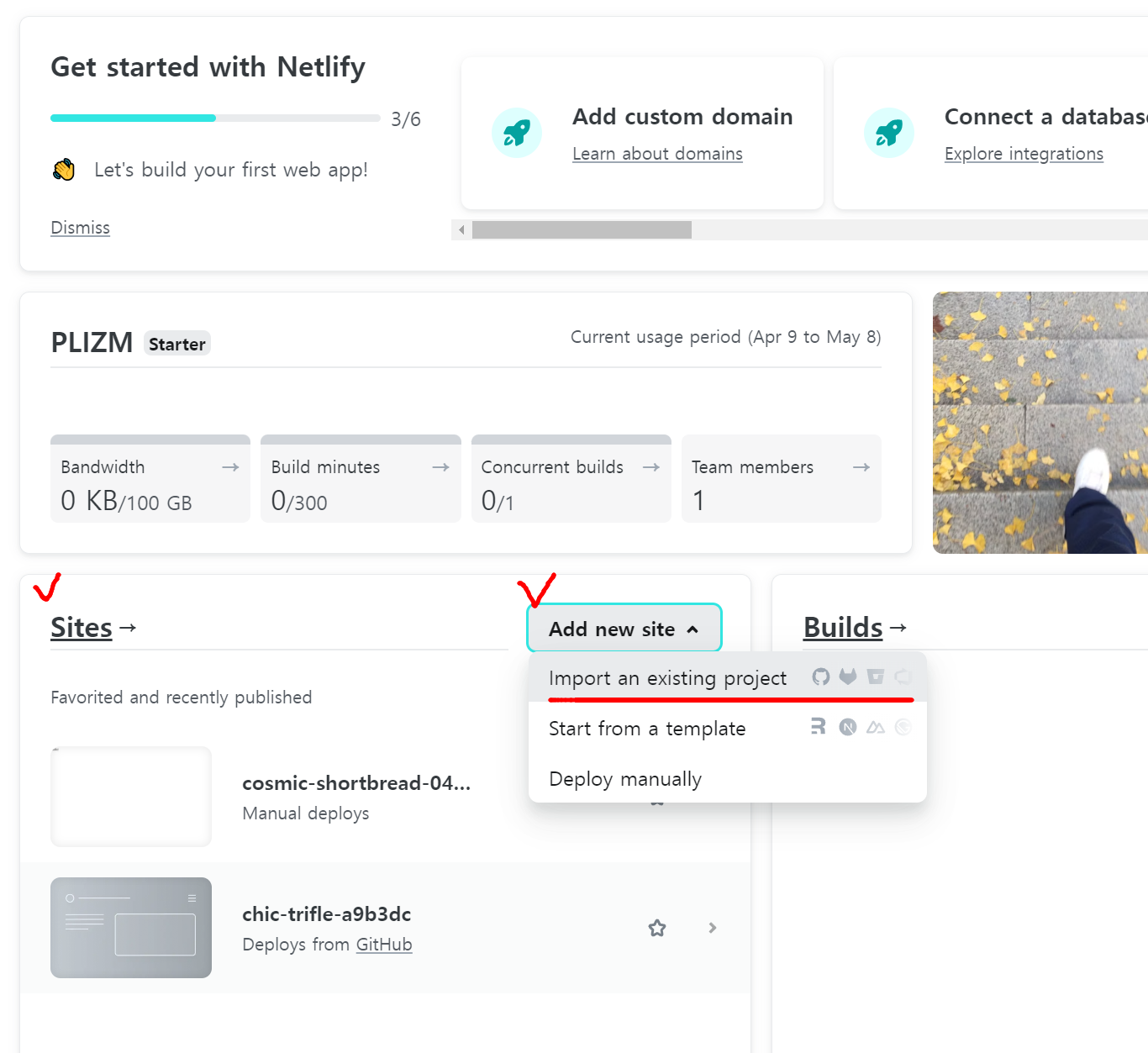
12. 넷트리파이에서 깃허브 데이터 불러오기
이제 넷트리파이로 돌아와서,
Site 옆에 Add new site 드롭다운 / Import an existing project

13. 깃허브로 디플로이 하기 선택

14. 깃허브와 연결된 프로젝트 중 하나를 선택합니다.
좀 전에 연결해놓은 깃허브 레포지토리가 뜹니다.
현재 하나밖에 없어서, 하나 밖에 안뜹니다.

15. 기본 정보 입력
팀명은 깃허브에서 만들어놓은 것이며,
사이트명은 지금 지은 것입니다. 내 사이트 이름을 영문으로 넣습니다.
branch는 아직 만든게 없어서 master로 되어있습니다.


16. 디플로이 완료
시간이 몇 초 정도 지나면, Process 가 진행되고, Published로 바뀌면서 완료합니다.
사이트이름 아래의 주소를 클릭하면 배포된 웹페이지가 열립니다.
이 사이트 주소를 사용하여 배포하면 되겠습니다.
물론 자신의 도메인주소가 별도로 있다면 그것으로 연결하여 사용하면 됩니다.

17. 디플로이 완료 확인
디플로이된 프로덕션을 선택해서 들어가 보면, 자세한 진행 사항을 알 수 있습니다.

18. 페이지 확인
아래 파란 버튼을 클릭해서 페이지로 확인가능합니다.

아래 처럼 페이지가 뜹니다.

정리해보자면
1) 깃허브에 넷트리파이를 설치하고, 연결한다
2) 넷트리파이에서 깃허브에 있는 프로젝트를 불러온다
3) 넷트리파이에서 디플로이한다
장점 :
네트리파이에서 도메인 주소 생성이 바로 가능하다. 물론 약간 길긴하지만 그래도 원하는 이름을 넣을 수 있다.
굳이 깃허브와 연동하지 않더라도, 바로 다이렉트로 네트리파이에 드래그앤드롭으로 폴더째 업로드할 수도 있지만, 데이터 관리의 편의를 위해 깃허브를 이용하는 것이 좋을 듯 싶다.
깃 설치가 궁금하신 분은 아래 링크로 이동하여...