12 Event 토글 버튼의 원리을 알자
토글 버튼의 원리
Text를 click 하면 색이 바뀌고, 다시 click 하면 원래 색으로 바뀌고, 이걸 반복하는 걸 만듭니다.
일종의 토글버튼같은 방식을 구현해보려 합니다.
① 먼저, 현재 색과 바뀔(새로운) 색 두 가지 변수에 대해 생각해 보고,
② 색을 바꿔줄 함수, 조건문으로 처리하는 방식으로 작성하고,
③ click 이벤트에 따라 함수를 실행시키게끔 연결시켜 주는 작업을 합니다.
변수 1 : 현재색 : currentColor라고 하겠습니다. 변하지 않을 것이기 때문에 const로 type을 정합니다.
변수 2 : 변할 색 : newColor라고 하겠습니다. 변할 것이기 때문에 let이라고 type을 정합니다.
*여기서 변할 것이란 것은 우리가 이벤트를 줄 때마다 다른 값이 들어갈 것이기 때문입니다.
이전 코드를 그대로 가져와 사용하겠습니다.
현재색은 h1 tag에 있는 style 오브젝트의 color 값을 가져온다는 말입니다.
새 컬러는 newColor에 값을 넣을 겁니다.
이제 조건문을 만듭니다.
현재색이 "blue"면 >> "tomato"로 새 컬러값을 넣어주고, "blue"가 아니라면 >> "blue"로 새 컬러값을 넣어준다.
이 바뀌는 새 컬러값(newColr)을 h1 컬러에 적용한다. 즉 "글자색을 바꿔준다."는 의미입니다.
handleTtitleClick이라는 함수를 만드는데, 위의 변수 2가지와 조건문, 실행문을 포함하여 적용해 주고, 마지막으로 eventListener로 연결해 줍니다.

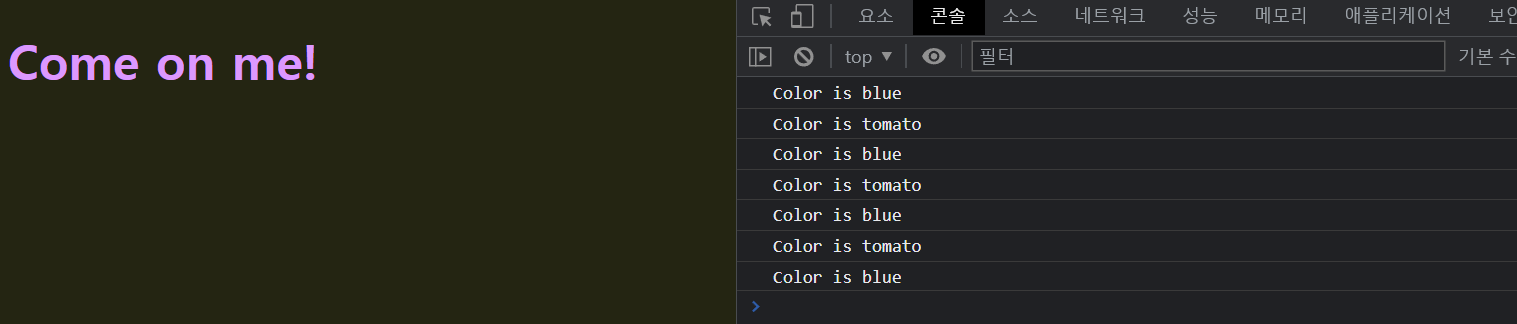
클릭할 때마다 변하는 글자색을 확인할 수 있습니다.
이를 통해 조건문으로 토글버튼의 원리를 알아봤습니다.
하나의 상태가 있고, 그 상태의 변화를 확인해서 계속 T/F에 맞춰 바꿔주는 방식이죠.
초보자 주의사항
1. querySelector로 html에서 요소를 불러올 때, string이기 때문에 ""를 잊지 말자. 클래스를 불러올때 앞에 .을 잊지 말자. tag를 불러올 때 그냥 클래스 옆에 한 칸 블랭크 후 붙여 쓴다.
2. 함수를 만들 때, function 블랭크 후 함수명을 적고 () 괄호를 친다.
3. 조건문에서 변수의 초기값을 할당할 때 ===라는 is부호를 넣는다.
(===의 의미: 양쪽이 같은 지 확인한다, =의 의미 : 왼쪽항에 오른쪽항을 대입한다.)
4. string의 컬러값을 가져오거나 업데이트하려 할 때, 해당 tag.style.color 방식으로 작성한다.
5. 연결을 시켜줄 땐 필히 해당 태그에 addEventListener()를 붙여주고, (행위, 함수)식으로 작성한다.
즉 어떤 것에 이벤트를 줄 건데 (무슨 행위를 하면, 무슨 함수를 실행해라.)라는 순서로 작성!
BR.h